Aaron Hope
I love designing and coding beautifully simple things.

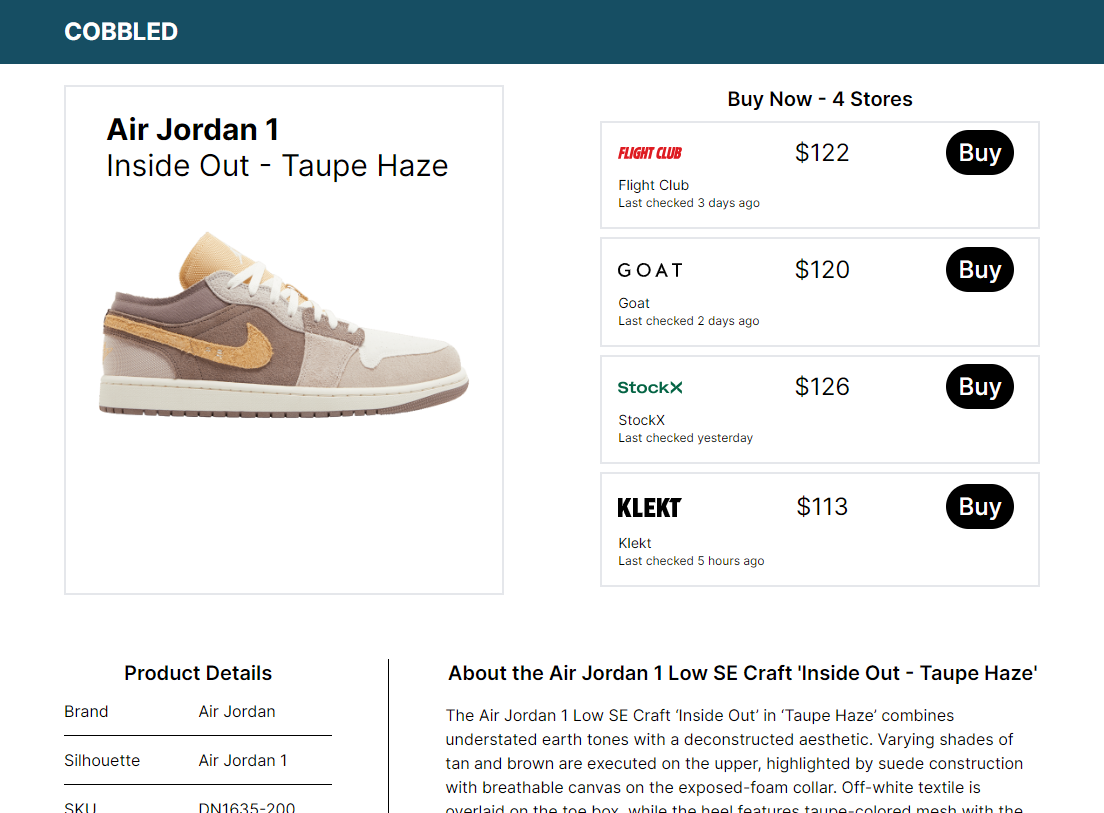
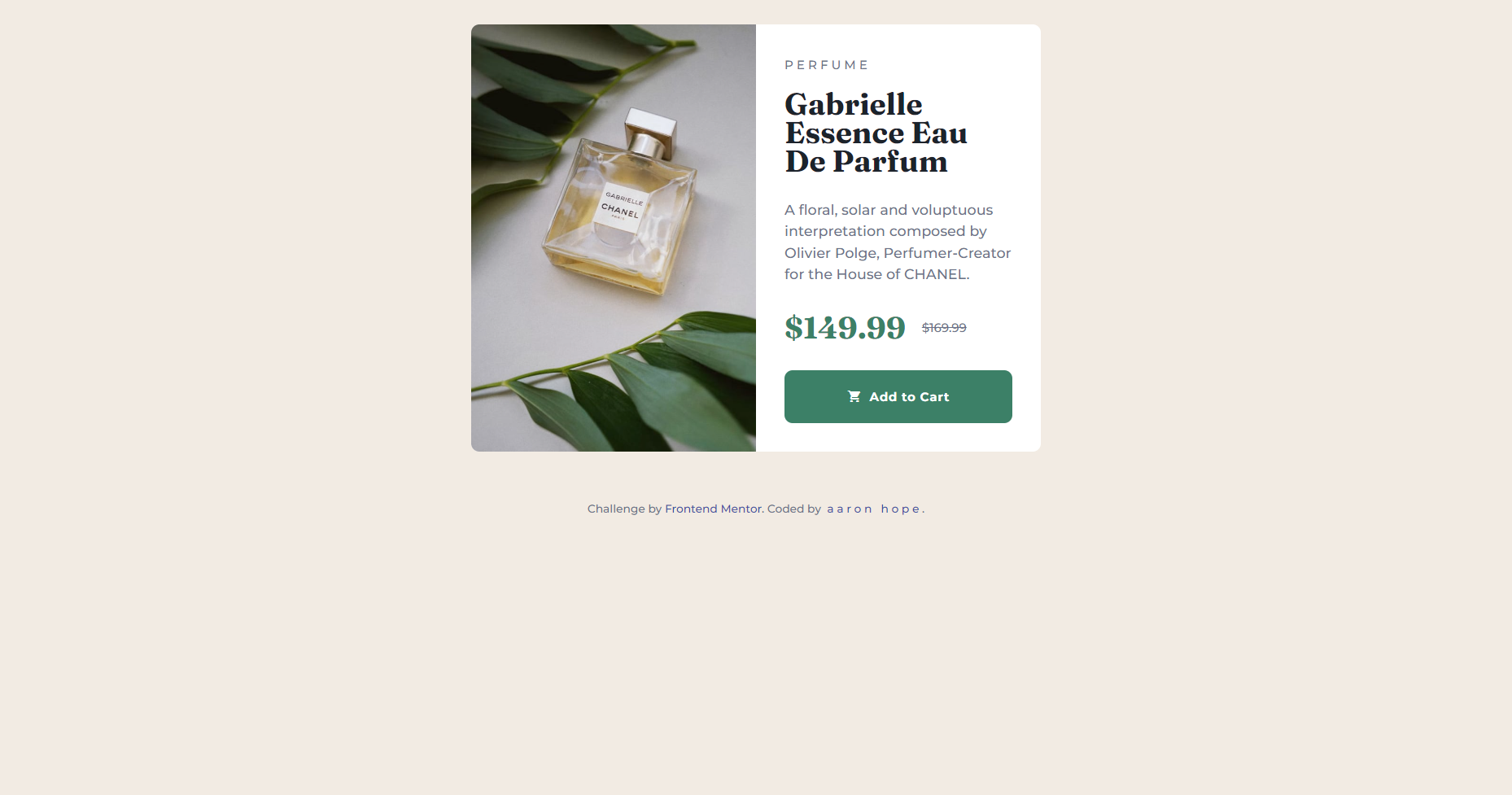
Next.js curated marketplace app. Parsed MySQL database with MySQL2 to create API endpoints. Next frontend consumes the resulting JSON data.
Overall design is inspired by Solesense, a sneaker search engine built with Django/Python. Responsive paginated grid shows 12 cards per page in 1-3 columns, depending on screen width.
Individual product pages use Dynamic Routes based on product SKU. Users get detailed product information and can quickly compare prices from multiple stores. Display collapses from two columns into one at 768px width for easier viewing on tablets and phones.
Footer demonstrates display of category links, utility links, and social media links. Social media icons provided by Font Awesome via their react-fontawesome and free-brands-svg-icons packages. This should perform better than using their CDN.

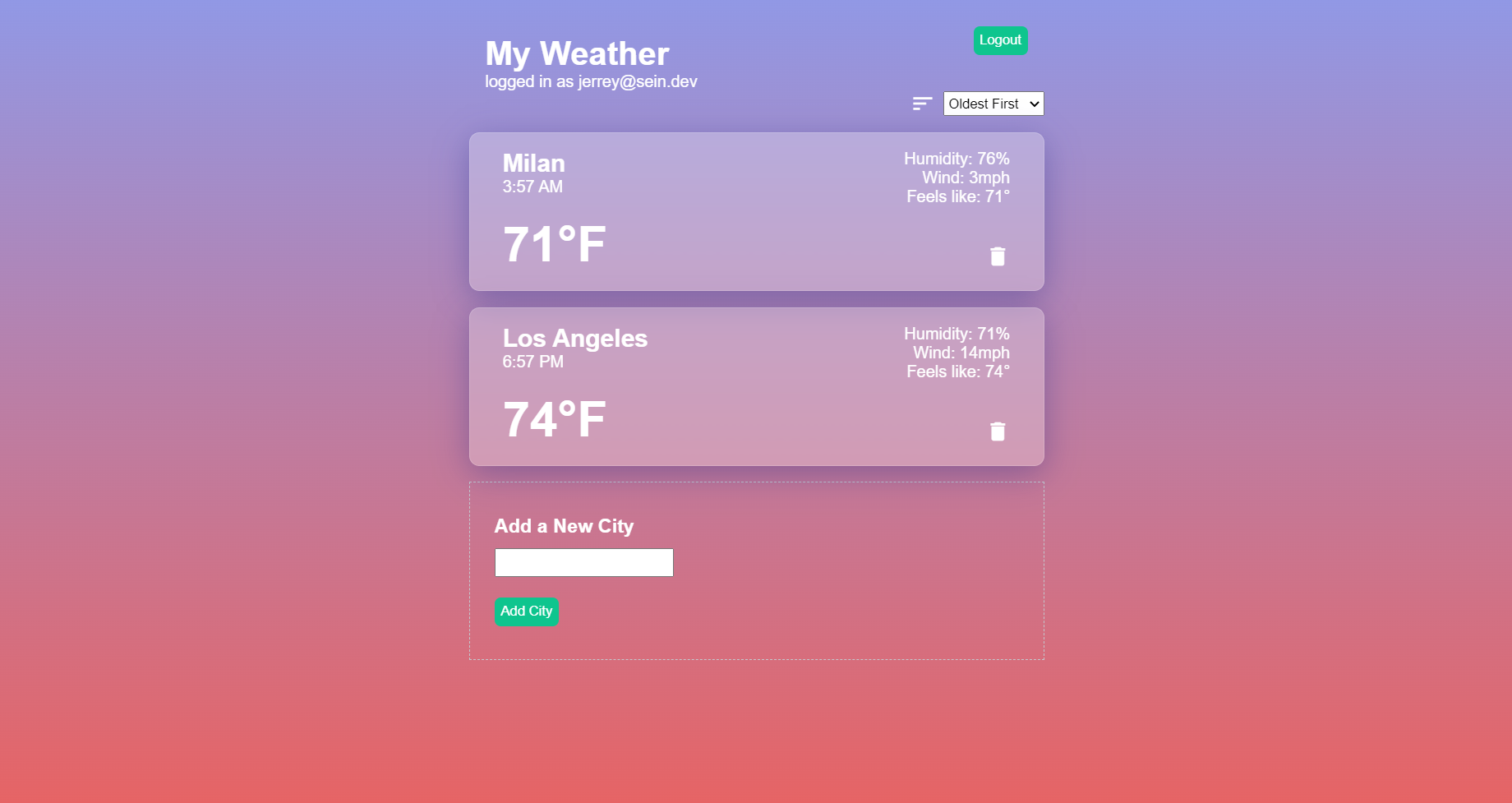
Developed web app to show current weather conditions in different cities. Easy to add or remove locations and sort them according to user preference. Registered users will find their chosen cities upon returning.
Vue Weather consumes the OpenWeather API, uses Vue.js for the front end, and Firebase on the back end. I designed a simple Glassmorphic theme that incorporates subtle responsiveness to make sure it looks decent on any screen size.

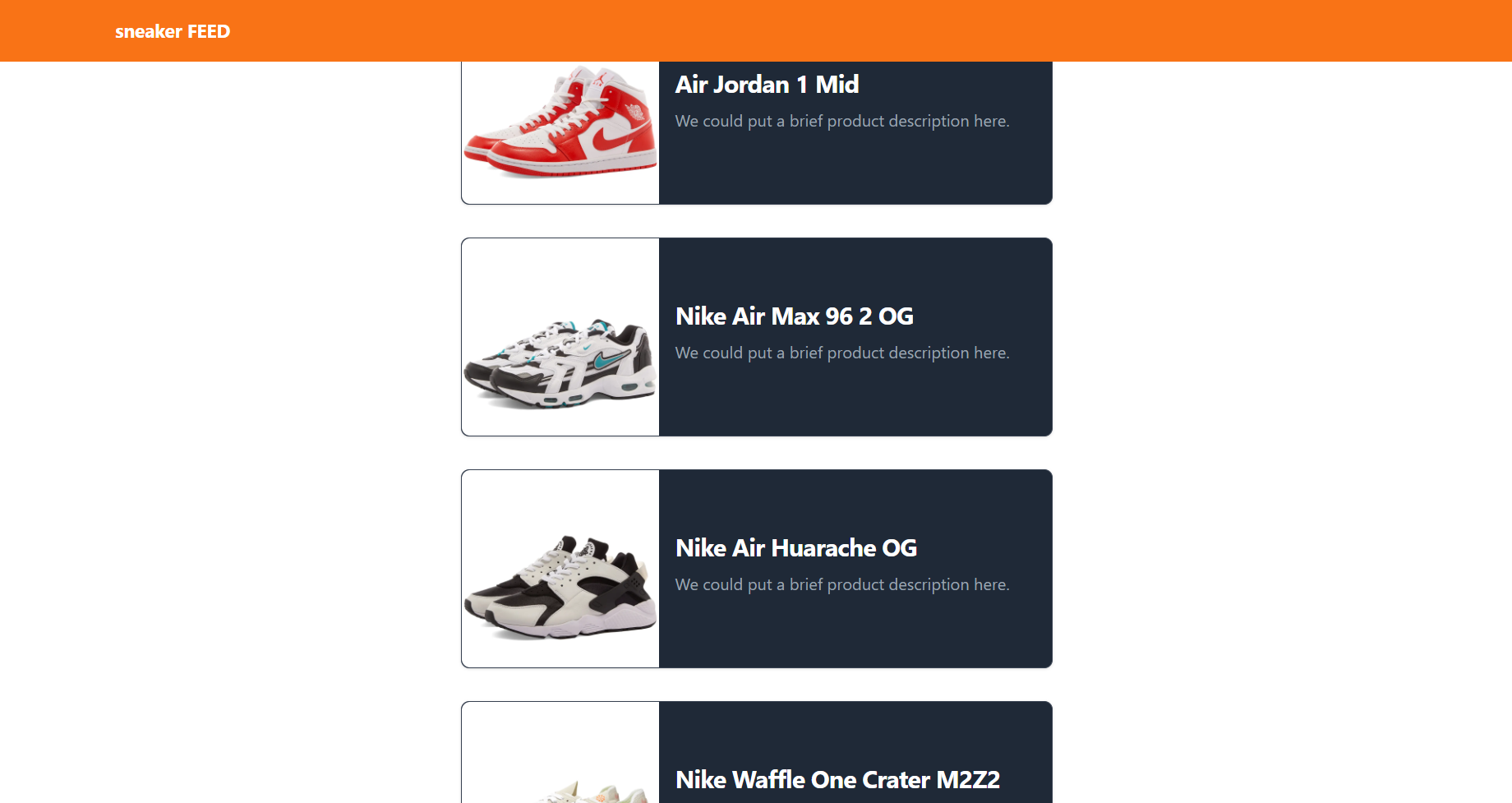
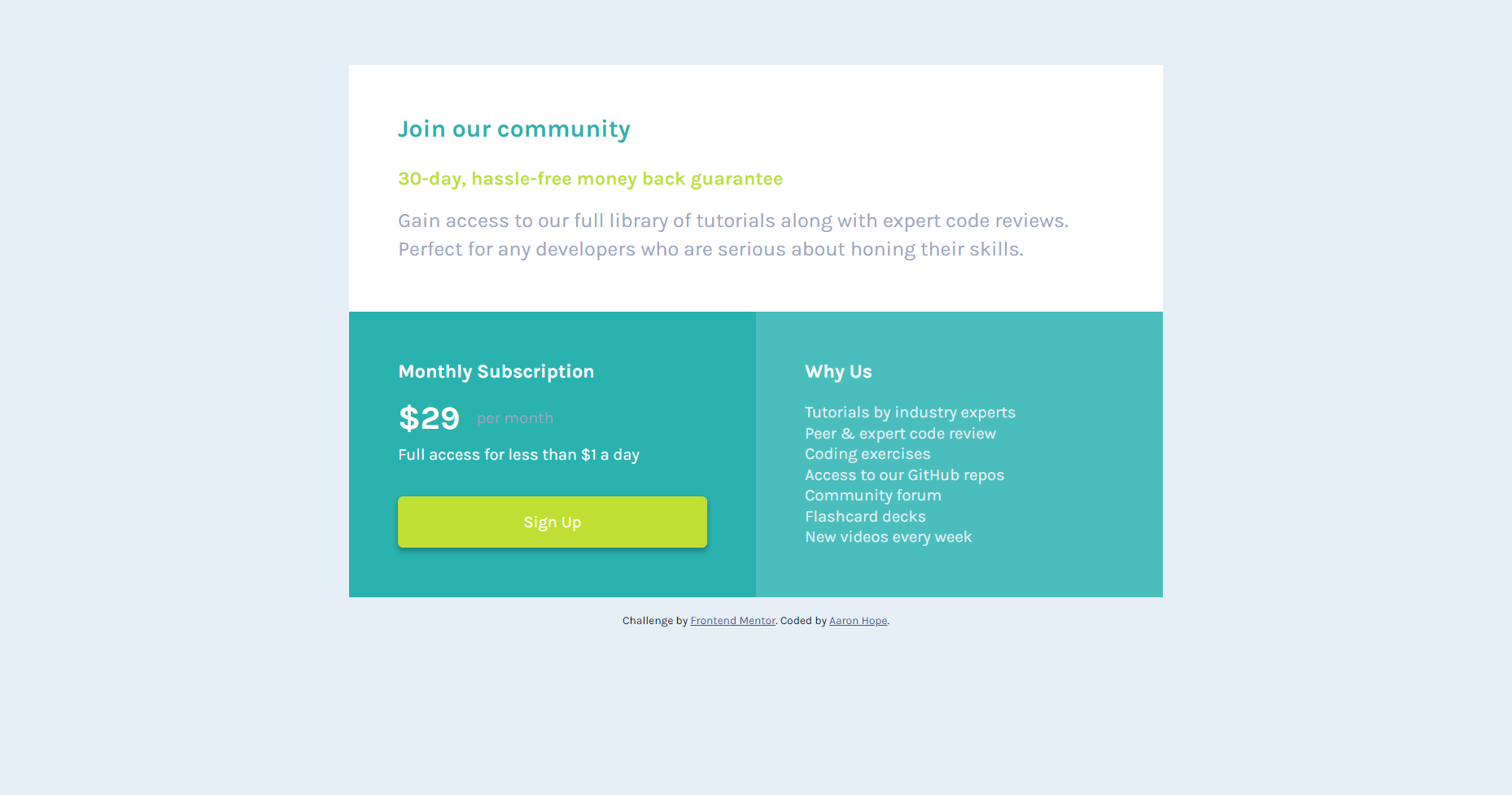
Next.js app displaying sneaker releases in chronological order. Created API endpoints by parsing a MySQL database with MySQL2. Next frontend consumes the resulting JSON data. Dynamic Routes implemented for individual product pages. Infinite scroll feature confers multiple benefits, including user engagement, mobile/tablet friendly interface, opportunity to seamlessly integrate ads. I would probably prefer pagination if the project was desgined to help a user find specific information, but because this is just a type of "news feed", it was worth exploring.
Soon after completing this project, I wanted to learn pagination. So I created a paginated product list displaying the same data with 10 products per page. There are hundreds of products in the source database, so I limited the SQL query to 100 as a quick fix to avoid an ugly mess of page-number buttons.
The next step will be to remove that query limit and render a dynamic list of page-number buttons. On every page except the first, there should always be 'Back' and 'Jump to first page' buttons. Similarly, on every page except the last, there should be 'Forward' and 'Jump to last page' buttons.









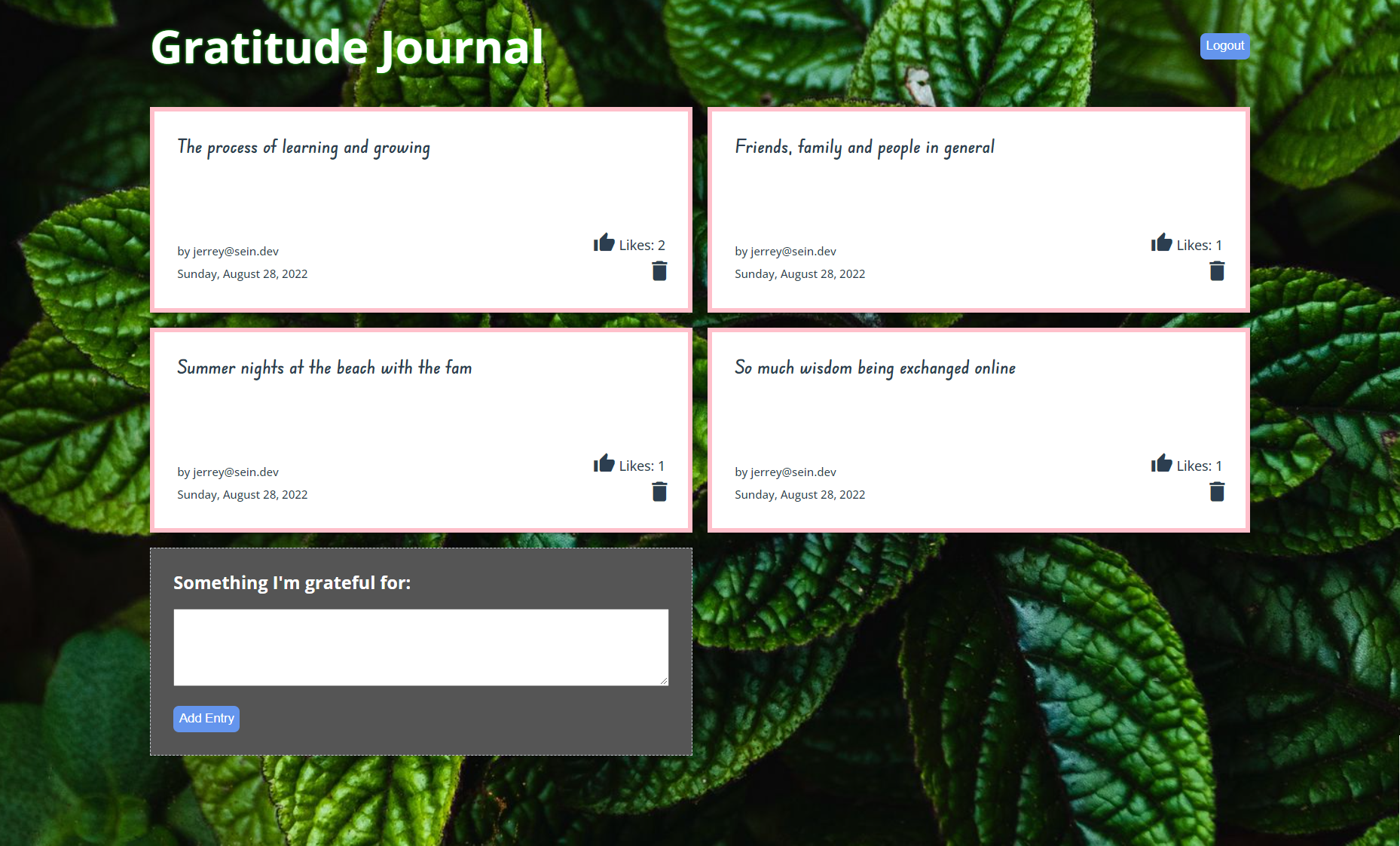
Application demonstrating basic CRUD functionality. Authorized users can create gratitude journal entries to share what they’re thankful for. Each post has like and delete buttons.
I'm a lifelong learner, deeply interested in topics including design, psychology, fitness, and longevity. The synergy between my fascination with fashion and my knack for organization dovetailed into me taking up coding, so I can build a dream project I'm working on in my spare time.
A friend recently remarked that I seem to relish challenging myself. I think she's right. I have a deep-seated curiosity about so many aspects of life, and am driven to explore broadly and deeply.
I absolutely love food, enjoying everything from gardening to cooking, as well as exploring new restaurants from the plethora available here in Southern California.
Much of my content consumption in recent days has shifted to development and design. But I still like watching comedy tv, films, and stand-up specials, along with documentaries and reality-bending science fiction.
A bunch of people have told me I have a talent for teaching/explaining things, but I never wanted to work in a traditional school. So I'm really looking forward to seeing how I can leverage that and sharpen my communication skills in this new chapter of my professional life.